Getting started with IdentityServer4
I wrote in one of previous posts about my experiments with Google Identity Provider and Implicit Flow to get access tokens which allow me to fetch resources from API. I didn’t mention IdentityServer IdentityServer in these posts, which is becoming the default choice if you want to create an identity provider in ASP .NET. I did this deliberately because I had some experiences with IdentityServer 3 and I wanted to try something new. IdentityServer3 wasn’t prepared to be used with ASP .NET Core but is there something similar to it? Yes and you can read about it here. There is IdentityServer4 which is a port of IdentityServer for ASP .NET Core. This post is the first in a series about IdentityServer4 on ASP .NET Core.
The journey with the IdentityServer4 started by copying
this folder
into my local directory.
Then inside the directory IdSvrHost, I restored the packages and I ran an application with dnx web and after a while I saw the IdentityServer4 welcome page:

Okay, that was great but let’s test IdentityServer4 with a client. In a previous post, I experimented with a javascript client and we’ll do the same in this case.
I downloaded
this folder
to my local folder.
I restored the packages and ran an application with the command web run and got the following error in the console:
Microsoft.AspNet.Server.Kestrel.Networking.UvException: Error -98 EADDRINUSE address already in use
at Microsoft.AspNet.Server.Kestrel.Networking.Libuv.Check(Int32 statusCode)
at Microsoft.AspNet.Server.Kestrel.Networking.UvStreamHandle.Listen(Int32 backlog, Action`4 callback, Object state)
at Microsoft.AspNet.Server.Kestrel.Http.TcpListener.CreateListenSocket()
at Microsoft.AspNet.Server.Kestrel.Http.Listener.<>c__DisplayClass5_0.<StartAsync>b__0(Object _)
Of course I got the error message address already in use because my IdentityServer was occupying port 5000. In the project.json file of JsOidc project, the web command was defined as this:
"web": "Microsoft.AspNet.Server.Kestrel"
and the default port for Kestrel is 5000. So I needed to change this but which port do I choose? I could find the right port in the definition of Clients for IdentityServer and that was in the class Clients inside the Configuration folder of IdSvrHost project. At the end of this class I found:
///////////////////////////////////////////
// JS OIDC Sample
//////////////////////////////////////////
new Client
{
ClientId = "js_oidc",
ClientName = "JavaScript OIDC Client",
ClientUri = "http://identityserver.io",
Flow = Flows.Implicit,
RedirectUris = new List<string>
{
"http://localhost:7017/index.html",
"http://localhost:7017/silent_renew.html",
},
PostLogoutRedirectUris = new List<string>
{
"http://localhost:7017/index.html",
},
AllowedCorsOrigins = new List<string>
{
"http://localhost:7017"
},
AllowedScopes = new List<string>
{
StandardScopes.OpenId.Name,
StandardScopes.Profile.Name,
StandardScopes.Email.Name,
StandardScopes.Roles.Name,
"api1", "api2"
}
},
As you can see, the port which I was looking for was 7017 and I changed web command in the JsOidc project to:
"web": "Microsoft.AspNet.Server.Kestrel --server.urls=http://localhost:7017"
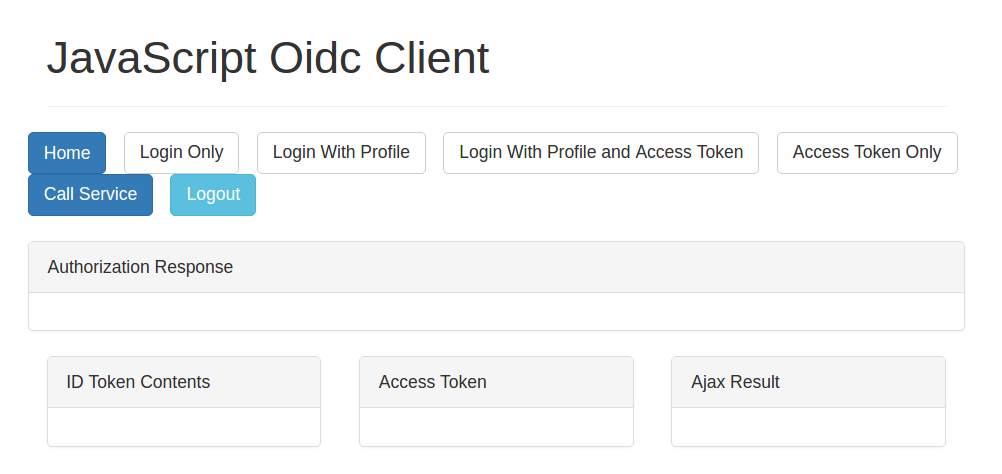
After this, when I ran the application and navigated to http://localhost:7017 I saw this:

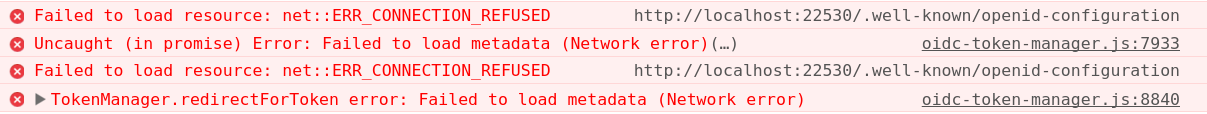
When I clicked Login Only nothing had happened and I could only see this in the web browser console:

The reason for the error seemed to be obvious: the javascript library which communicated with IdentityServer was configured to use address localhost:22530 and my IdentityServer worked on port 5000. By the way, this library is my old friend oidc-token-manager library which I played with here and here.
I decided to run my IdentityServer on the port 22530 instead of making changes in the client application code. So I changed the web command in the project IdSvrHost to this:
"web": "Microsoft.AspNet.Server.Kestrel --server.urls=http://localhost:22530"
I restarted IdentityServer and then after clicking Login Only again, I was redirected to this page:

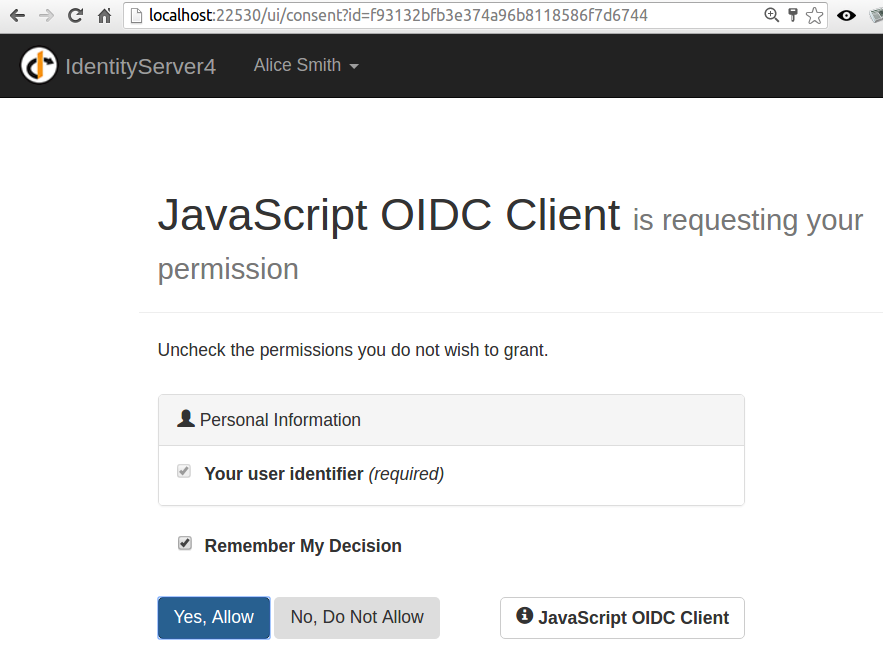
After entering the username alice and the password alice which I found in the class Users inside the Configuration folder of IdSvrHost project, I saw this screen:

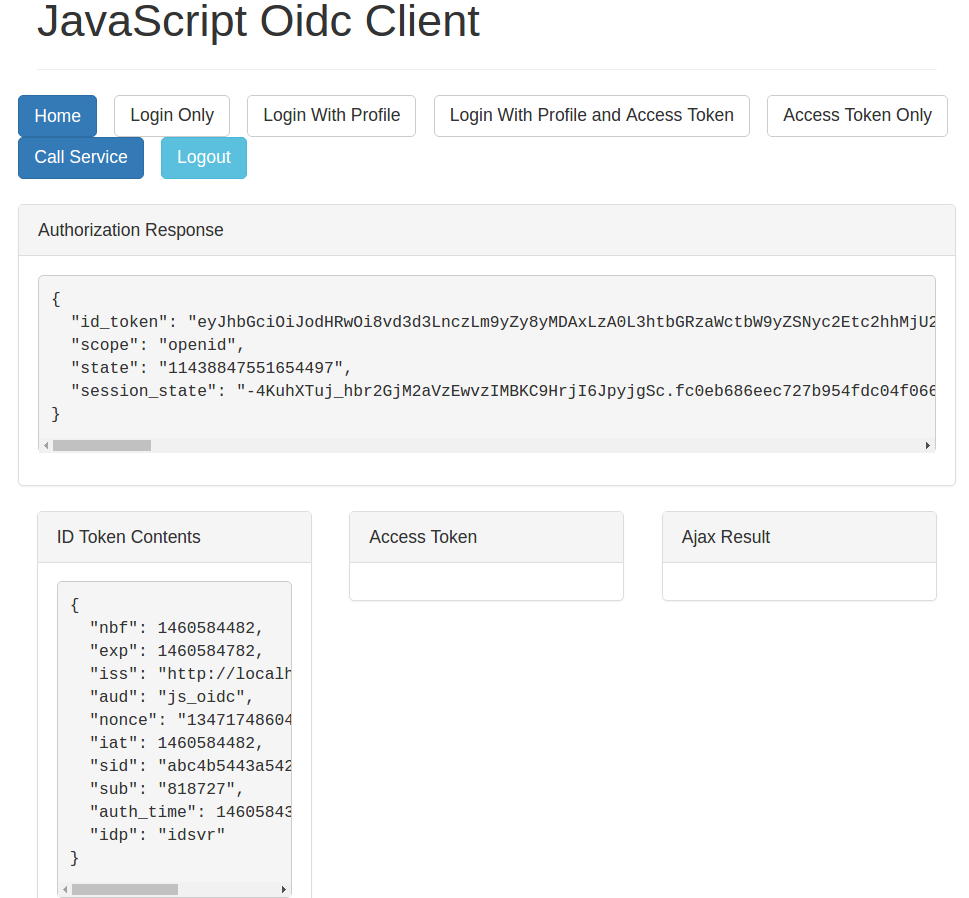
After clicking Yes, Allow, which meant that I granted a specific permission to my client, I was brought back to the javascript client and I saw the following screen:

As you can see, I got id_token which meant I was successfully authenticated in IdentityServer. The next step is to obtain access_token and use it to access some API but this is a theme for another post. Meanwhile, you can find the whole source code for this demo in this repository.
Related posts:
- Enrolling in "Daj się poznać"
- "Daj się poznać" - Project details"
- I'm holding a Project Rider EAP
- Installing ASP .NET Core 1 on Ubuntu 14.04
- My first ASP NET Core 1.0 web application
- Project setup - server-side
- Project setup - client-side
- Adding styling to my application
- Angular 2 Confirm Dialog Component
- Before going into production
- Publishing to Azure
- Setting up the Web client for Google Identity Platform
- oidc-token-manager library with Google Identity Platform - Part 1
- oidc-token-manager library with Google Identity Platform - Part 2
- Accessing API with token from Google Identity Provider
- How portable is ASP .NET Core 1.0?
- When dotPeek can save your live
- Reading code as if it were a book
- ASP .NET Core Configuration
- Getting started with IdentityServer4
- IdentityServer4 - accessing API
- Dealing with secrets in ASP .NET Core
- Google Identity Provider with IdentityServer4
- Upgrading to Angular2 RC1
- Experimenting with Angular2 CLI
- Migrating to ASP .NET Core RC2
- Epilogue: Daj się poznać series

Comments
comments powered by Disqus