My first ASP NET Core 1.0 web application
In this post, I will discuss how I tested my Ubuntu 14.04 if it is ready for creating the ASP .NET Core 1.0 application. I wrote here about how I configured my Ubuntu 14.04 to create ASP .NET Core 1.0 apps. So, let’s start with the first application.
First, what I did was entering in the terminal the command:
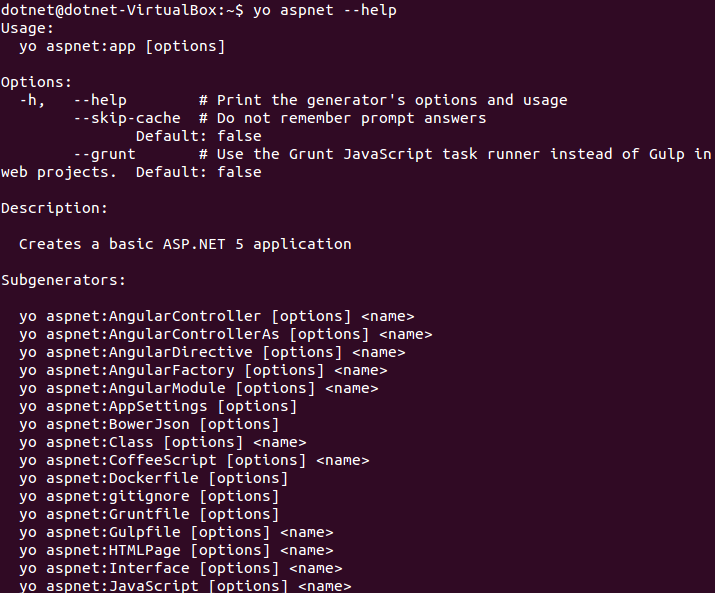
yo aspnet --help
After this, I saw what I could do with Yeoman aspnet generator.
 As it turned out this generator can be helpful not only with aspnet stuff but also with javascript, typescript,
application configuration or even with a Dockerfile.
As it turned out this generator can be helpful not only with aspnet stuff but also with javascript, typescript,
application configuration or even with a Dockerfile.
However, to start, I had to create an application first so I entered the command:
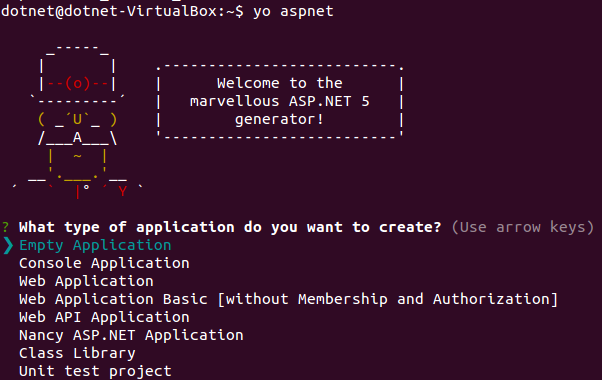
yo aspnet
and I saw this:
 I chose Web Application from the menu and I named it “WebApplication”.
Then I changed the directory to the newly created application directory called, unsurprisingly WebApplication
(
I chose Web Application from the menu and I named it “WebApplication”.
Then I changed the directory to the newly created application directory called, unsurprisingly WebApplication
(cd WebApplication) and then I issued:
dnvm use 1.0.0-rc1-update1 -r coreclr
which changed the framework version to coreclr in default was mono. I wanted to try this on coreclr, first. Then, inside “WebApplication” directory I wrote the command:
dnu restore
which caused all the nuget packages to begin installing.
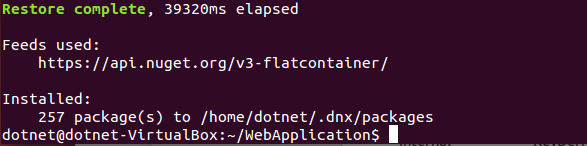
I took a while to get all the packages but finally everything was downloaded, installed and ready to run. Then I ran the command:
dnx web
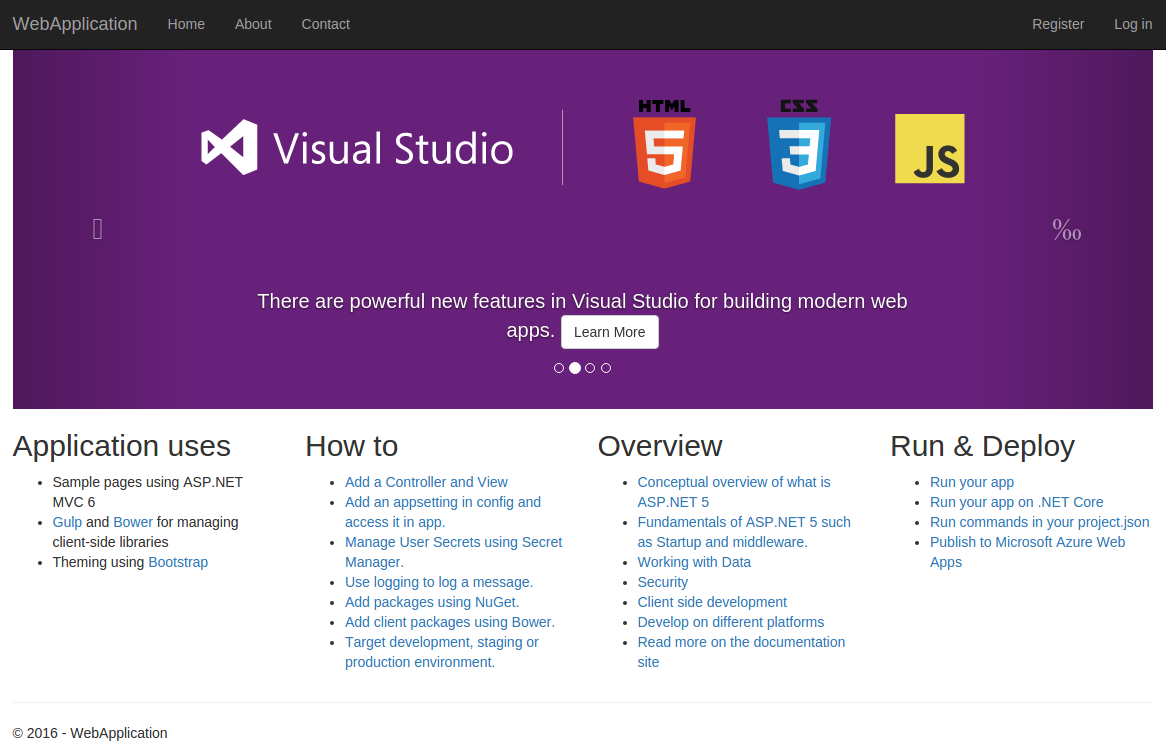
And finally in the browser under the url http://localhost:5000
I could see this beautiful startup page:

It was an exciting process to install all these things and finally run the first application. Two things astonished me the most during this, firstly, that the whole process of installing all this stuff and running the application went gently and smoothly although rather lengthily. I expected something more challenging but…good job to all of the teams. Secondly, there were a large number of packages installed after issuing the command:
dnu restore
There were 257 packages
 I knew about bigger granularity and modularity of ASP .NET Core 1.0,
but this number was a bit surprising for me. All these packages are cached in directory:
I knew about bigger granularity and modularity of ASP .NET Core 1.0,
but this number was a bit surprising for me. All these packages are cached in directory:
~/.dnx/packages
So next time when you issue:
dnu restore
it will be far quicker to get these installed. And if for some reason you want to clear your packages cache, it’s as simple as emptying this folder. I hadn’t even opened Visual Studio Code yet but I know that the whole environment is set-up correctly.
Realy? Not exactly found out, when I accessed routes required connection to database, that not everything was setup correctly. As it turned out default Web Application project created by yo asp-net generator uses SQLite as database you can see in code below which is in class Startup:
public void ConfigureServices(IServiceCollection services)
{
// Add framework services.
services.AddEntityFramework()
.AddSqlite()
.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlite(Configuration["Data:DefaultConnection:ConnectionString"]));
//…
}
And the connection string is defined in method Startup of class Startup and it looks like this:
Configuration["Data:DefaultConnection:ConnectionString"] = $@"Data Source={appEnv.ApplicationBasePath}/WebApplication.db";
When I tried access database I got following error:
System.DllNotFoundException: Unable to load DLL 'sqlite3': The specified module could not be found.
It was due that I didn’t install SQLite. To install SQLite I issued command:
sudo apt-get install libsqlite3-dev
and then everything was ok. But how I saw that error. By default application started in production mode. In this mode you cannot see a full error’s list. To see it you must run application in Development mode. I simple ran application with this command:
env ASPNET_ENV=”Development” dnx web
and I saw full list of exceptions and found what was wrong. Now I can start create my project.
Related posts:
- Enrolling in "Daj się poznać"
- "Daj się poznać" - Project details"
- I'm holding a Project Rider EAP
- Installing ASP .NET Core 1 on Ubuntu 14.04
- My first ASP NET Core 1.0 web application
- Project setup - server-side
- Project setup - client-side
- Adding styling to my application
- Angular 2 Confirm Dialog Component
- Before going into production
- Publishing to Azure
- Setting up the Web client for Google Identity Platform
- oidc-token-manager library with Google Identity Platform - Part 1
- oidc-token-manager library with Google Identity Platform - Part 2
- Accessing API with token from Google Identity Provider
- How portable is ASP .NET Core 1.0?
- When dotPeek can save your live
- Reading code as if it were a book
- ASP .NET Core Configuration
- Getting started with IdentityServer4
- IdentityServer4 - accessing API
- Dealing with secrets in ASP .NET Core
- Google Identity Provider with IdentityServer4
- Upgrading to Angular2 RC1
- Experimenting with Angular2 CLI
- Migrating to ASP .NET Core RC2
- Epilogue: Daj się poznać series

Comments
comments powered by Disqus