I made my first Chrome extension and lived to tell the tale
This story began this year during the summer. I bought myself a guitar in order to remind myself of a few guitar riffs. After a several weeks of looking at this guitar, I finally started to play it. I always wanted to learn a couple of Brian Setzer’s riffs, so I typed Brian Setzer riffs in the YouTube search bar and I found what I was looking for. But these guys played so fast that I couldn’t keep up with them. Luckily, the YouTube video player has an option to slow down a video but it is rather poor.

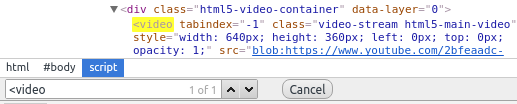
As you can see, you can only slow it down to 50%. (Slowing it down to 25% causes the sound to mute). So what did I do? I opened Chrome DevTools and I found the video element on the page.

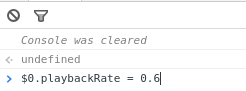
When you click on this tag, you get access to it in the console under the $0. And then you can slow down the video to speed whatever you want. For example to 0.6.

After practicing for a short while, I was completely exhausted not by playing the guitar, but because I kept rewinding to the place in the video where I wanted to start practicing from. The player always rewound too far back. My first thought was: “I have access to the video tag. I can quickly write a function in the console to loop the fragment of the song which I want to practice”. After a while, I typed this in the browser console:
var video = $0
var start = 0
var stop = 3
video.addEventListener('timeupdate',() => {
if (video.currentTime > stop ) {
video.currentTime = start;
}
});
Now I could simply manipulate start and stop variables to loop the exact fragment of the song that I wanted.
But, what came next? I thought for sure someone had written an extension for Chrome which did what I had just done. And of course I was right. I tried one and it turned out to be complete rubbish…it even didn’t start. I tried another one but it required too much mouse clicking to do what I wanted, so I decided to write my own.
I started on this page where I found resources for further exploration. After two hours, I had the first version of my Chrome extension with a keyboard interface. Different keys control different functions, for example: one key sets a point A and another sets a point B anywhere in the song, another key sets point A to the beginning of the song and point B to the end of the song, while other keys allow you to slow down and speed up a song. The next day I added the ability to turn this plugin on and off and some labels which appear on YouTube videos to show values for point A, B and also for the current playback rate.
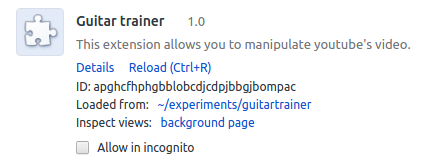
It was a fun experience to playing around with Chrome extension. The most frustrating thing was discovering how to refresh and debug this extension because extensions have content scripts and background scripts and they are debugged in two separate DevTools windows. There is a shortcut to refreshing an extension CTRL+R but sometimes you can press it in the wrong window. The safe option is to refresh the extension on this page chrome://extensions/ and click Reload. In this place, you can also get some errors which may appear while your extension is loading. For example, unavailable file.

My extension adds this little icon at the top of the browser. Which turns the extension on and off.
![]()
When it is on, you can see some labels at the top of video which shows the current value for point A, B and the playback rate.

This extension only has a keyboard interface with specific keys which control the functions. The Q,W,E keys are used to control point A; the A,S,D keys are used to control point B; the playback rate is managed using the Z,X,C keys and finally the R key resets points A,B to the beginning and end respectively.
There is a lot of room for improvement with this extension but now I am happy with what I have and I can fully enjoy learning another Brian Setzer solo.
By the way, the source code of this extension is here. It hasn’t been published yet but you can download it from repo as a zip file then unpack it. On the page chrome://extensions/ select Developer mode and then load the extension by clicking the button “Load unpacked extension…” and selecting the folder where you unzipped the code from repo.

Have fun.
Comments
comments powered by Disqus